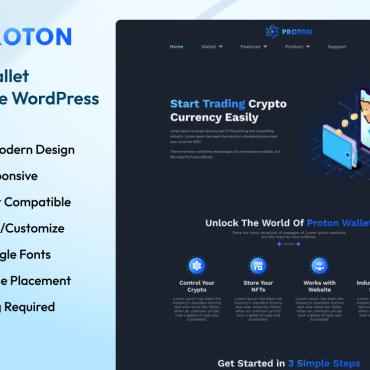
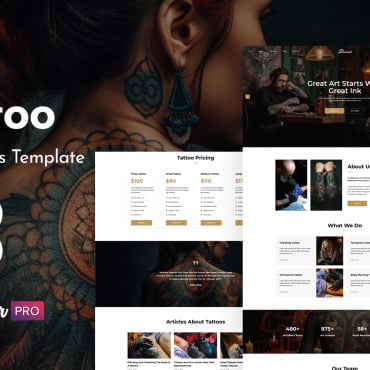
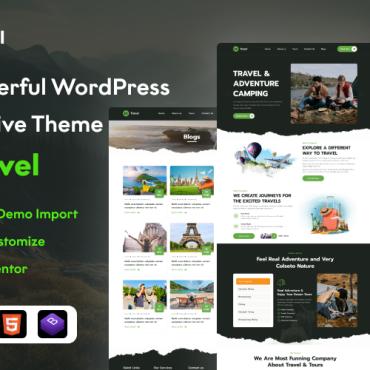
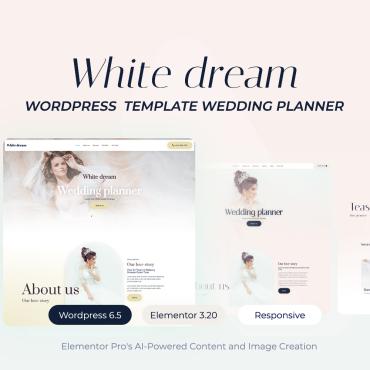
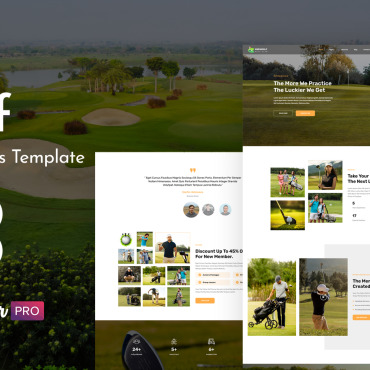
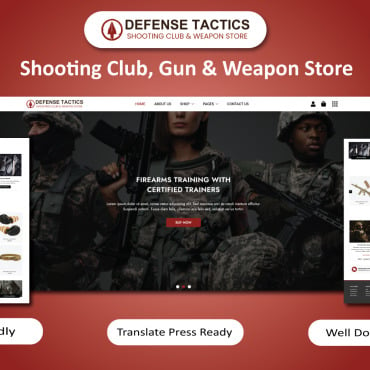
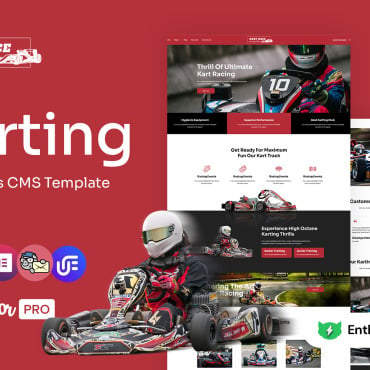
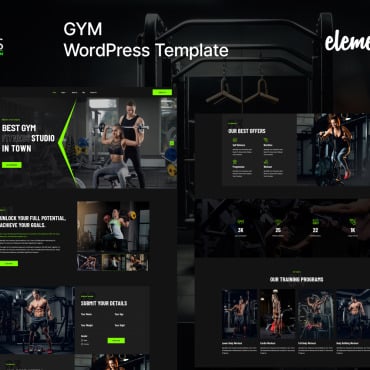
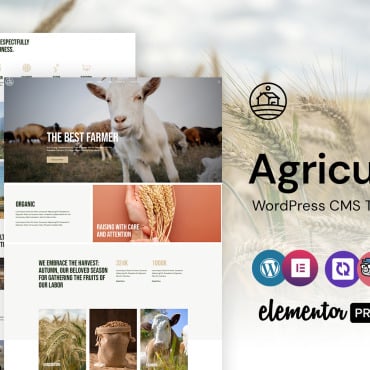
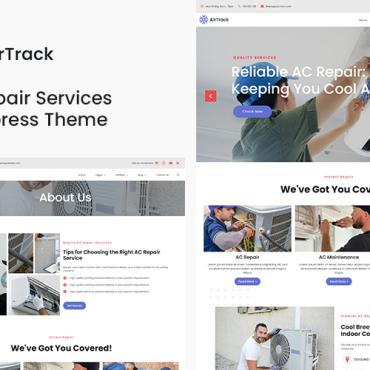
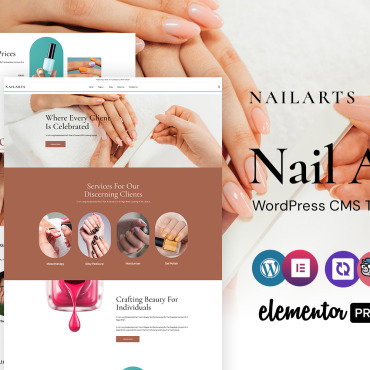
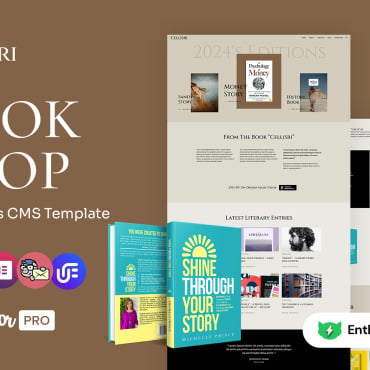
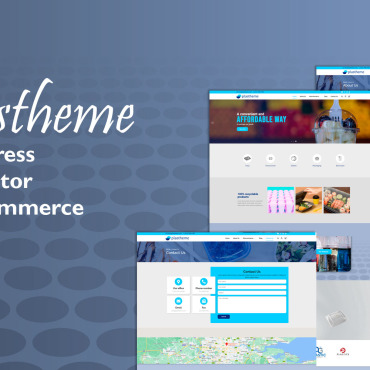
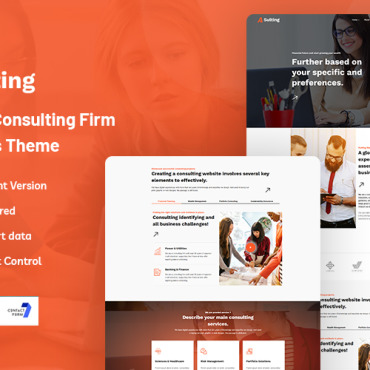
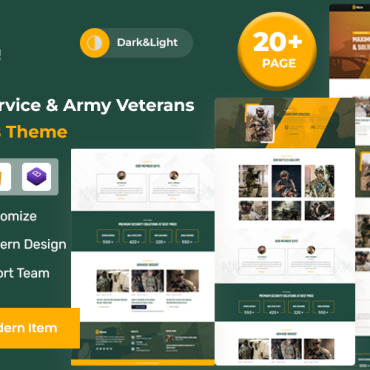
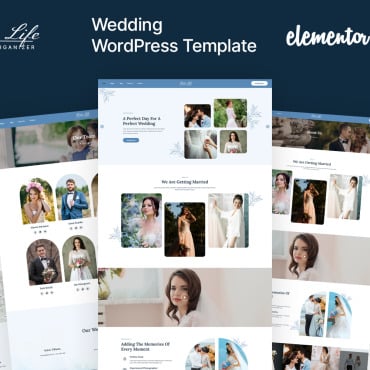
Best WordPress Themes. Responsive & Customizable WordPress Themes
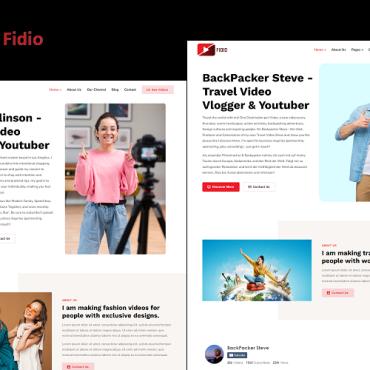
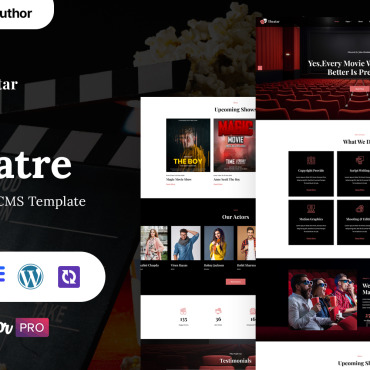
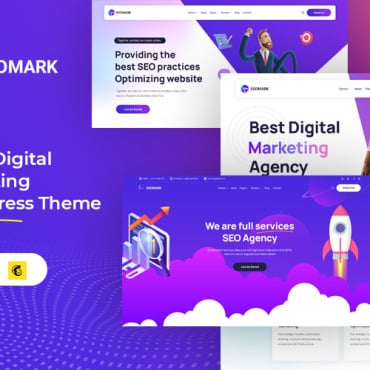
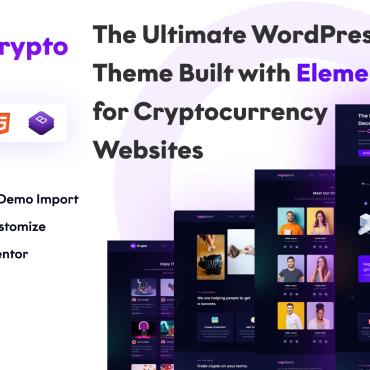
Responsive wordpress theme - a ready-made website for quick and easy installation
Template sites are sometimes perceived doubtfully since the term “template” can sometimes mean mediocrity and duplication. Who wants to be a copy and not an original? But on the other hand, the site cannot be perceived as a person, because it is only a tool, and its main purpose is to work efficiently.
Inexperienced customers refuse to cooperate with the studio when it comes to a template site. Many studios use this and offer customers unreasonably expensive and often unnecessary corporate sites. However, most of these tasks can often be solved by simply using a well-designed template. So, don’t be afraid of templates, especially if the task is to create an effective and responsive website to sell your products and services. A WordPress template for a site is a ready-made solution that, in fact, can be immediately filled with content. In addition, if you are so scrupulous about originality and authenticity, you can always use a number of best premium WordPress themes.
Responsive WordPress theme sites offer several benefits:
- ● It is the most popular, as it supports up to 30% of all sites on the Internet.
- ● WordPress is easy to use and has an intuitive interface.
- ● You can easily make changes on your website from the administrator section, which is easy enough for beginners to understand.
- ● Easy to update - you can just log in to your site based on premium eCommerce WordPress themes, add new pages and not pay the developer for this.
- ● Full control and ownership - You get full control over your site. From now on, it becomes easy to make any changes you want, without restricting the growth of popularity, traffic, sales, and users on your site.
- ● Incredible Power - responsive WordPress sites can be easily expanded with plugins. By installing plugins, you can add any function to an existing site, for example: add a contact form, reservation system, photo gallery, and much more.
Premium business WordPress themes are undoubtedly the best solution for you if you:
- ● Want to be free, control your site, and not waste money every month by hiring developers;
- ● Want your business site to grow and make money;
- ● Want to be part of a global community of companies using the best premium WordPress themes.